Maximize Website Performance With Gtmetrix Pagespeed Evaluation
In today's digital landscape, internet site performance is paramount for individual complete satisfaction and retention, making devices like GTmetrix crucial for performance evaluation. By checking out crucial metrics such as Web page Tons Time and performance ratings, companies can reveal surprise inadequacies that might impede their on the internet visibility. However, the difficulty exists not just in determining these concerns, but in efficiently carrying out the suggested optimizations. As we discover the subtleties of GTmetrix PageSpeed evaluation, it ends up being noticeable that a critical approach is important for continual improvement and competitive advantage. What particular strategies can be employed to make sure that these understandings translate right into real-world performance gains?
Understanding GTmetrix Summary
GTmetrix is an effective tool designed to examine internet site performance, offering necessary insights that assist optimize loading speeds and improve customer experience. By offering detailed reports on various facets of an internet site's efficiency, GTmetrix allows web designers and programmers to identify prospective bottlenecks and boost general efficiency.

Additionally, GTmetrix permits users to examine their internet sites from numerous geographical locations and throughout different gadgets, making sure a thorough performance examination. This capacity is crucial for understanding exactly how numerous factors, such as server place and device kind, can impact customer experience. In general, GTmetrix works as an indispensable source for any individual seeking to maximize their internet site's performance and supply a seamless experience to individuals.
Secret Metrics to Evaluate
Assessing vital metrics is basic to comprehending a web site's performance and recognizing locations for improvement. GTmetrix offers a number of crucial metrics that supply understandings into a site's effectiveness.

One more critical metric is the PageSpeed Rating, which evaluates an internet site's performance based on different variables and best techniques. The YSlow Rating enhances this by assessing the website according to Yahoo's efficiency standards.
Furthermore, analyzing the Waterfall Chart is essential, as it aesthetically stands for the filling series of all web page components, enabling for the recognition of hold-ups or traffic jams. Finally, the number of Demands suggests the number of sources are loaded, which can affect lots times; decreasing these requests often results in improved performance. Concentrating on these essential metrics will certainly aid optimize website efficiency efficiently.
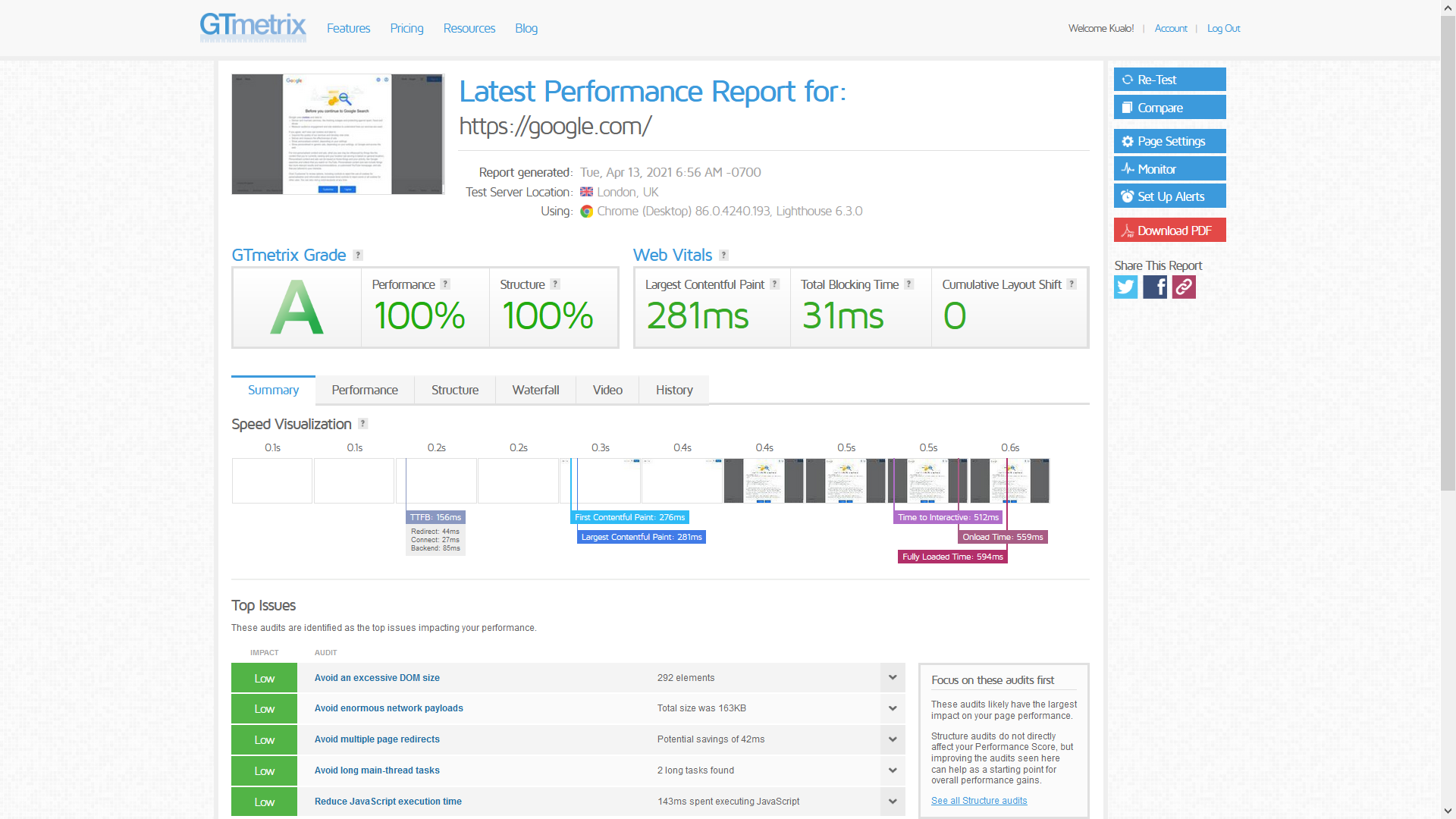
Translating GTmetrix Reports
Understanding the complexities of a GTmetrix record is crucial for designers and web designers aiming to enhance site efficiency. gtmetrix pagespeed. A common report is separated into numerous essential areas, including the efficiency score, waterfall chart, and recommendations. The performance score, originated from both Google Lighthouse and Web Vitals, supplies a quick snapshot of just how well the website is doing, with ratings ranging from 0 to 100
The waterfall chart visually stands for the filling sequence of web page aspects, allowing users to determine traffic jams. Each entrance in the chart information the request made, the period taken, and the kind of source, promoting a granular evaluation of packing time.
Furthermore, the suggestions section offers actionable understandings customized to the certain performance problems spotted. These suggestions are often classified by their prospective effect on performance, helping designers focus on which transforms to implement initially.
Implementing Recommended Changes
After interpreting the understandings offered in the GTmetrix report, the following step involves implementing the advised adjustments to boost internet site efficiency. Prioritization is essential; focus initially on high-impact tips that can generate prompt results.

Following, attend to any type of render-blocking sources identified in the report. This commonly includes postponing the loading of JavaScript and CSS documents or inlining vital designs. By streamlining these aspects, you can improve viewed filling times and total customer experience.
Utilize browser caching to keep frequently accessed sources in your area on individuals' gadgets. This lessens web server demands and speeds up page filling for return visitors.
Finally, consider executing a material delivery network (CDN) to distribute content much more efficiently throughout various geographical areas, reducing latency.
Each of these changes can significantly enhance website efficiency, click site resulting in improved customer satisfaction and potentially higher conversion prices (gtmetrix pagespeed). By systematically applying these recommendations, your internet site will certainly be much better placed to perform ideally in today's competitive digital landscape
Surveillance Efficiency In Time
Constantly monitoring site performance is essential for keeping optimal effectiveness and user experience. With time, numerous elements, such as updates to web technologies, adjustments in customer actions, and increased web traffic, can substantially influence your web site's performance metrics. Making use of tools like Gtmetrix allows for organized tracking of vital performance indications (KPIs) such as web page tons times, total web page size, and the variety of demands.
Establishing a regular monitoring routine is critical. Weekly or month-to-month assessments can aid recognize patterns and pinpoint specific concerns prior to they escalate right into bigger issues. By analyzing historic efficiency information, web designers can associate changes in efficiency with details updates or content additions, enabling educated decision-making about future optimizations.
Furthermore, establishing performance standards based on sector standards provides a clear target for ongoing enhancements. Alerts for significant efficiency inconsistencies can even more boost responsiveness to potential issues.
Verdict
In conclusion, leveraging GTmetrix PageSpeed read this analysis significantly enhances web site efficiency by giving crucial understandings into efficiency metrics. Continual monitoring of performance metrics guarantees that improvements are endured over time, enabling for a proactive technique to emerging issues.
In today's digital landscape, internet site performance is extremely important for customer satisfaction click here for info and retention, making tools like GTmetrix vital for performance analysis.Furthermore, GTmetrix permits individuals to evaluate their internet sites from multiple geographical locations and throughout different devices, ensuring a detailed performance evaluation. Overall, GTmetrix offers as a very useful resource for anyone looking for to enhance their web site's performance and supply a smooth experience to users.
By evaluating historic efficiency information, web designers can correlate adjustments in performance with particular updates or material additions, allowing informed decision-making about future optimizations.
In final thought, leveraging GTmetrix PageSpeed analysis significantly improves website effectiveness by offering important understandings into efficiency metrics.
Comments on “GTmetrix PageSpeed: A Total Guide to Website Optimization”